KB User's Guide - Documents Tab - Add a Border to All Images on Page
Use Case
When composing a document that contains screenshots or other images with a white background, adding a light border to the image can help it to stand out from the rest of your content.
This also helps to visually differentiate between content and images and prevents confusion for the reader, as they may otherwise interpret screenshots with links or buttons as being actual page content. For example, consider this scenario:
Example: How to Add an Attachment to an Email
-
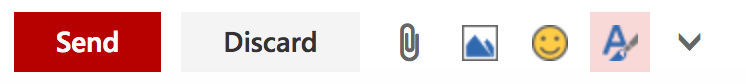
Click on the paperclip icon. A window will open that will allow you to browse for, select, and upload the desired file.

-
When you are ready to send the message, click Send.
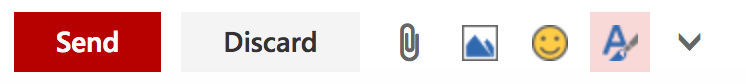
In the example above, some users may attempt to click on the image in the doc, as it appears to be on the page. Adding a border to the image makes it much clearer to the reader that it is a screenshot:
-
Click on the paperclip icon. A window will open that will allow you to browse for, select, and upload the desired file.

-
When you are ready to send the message, click Send.
Applying the Border to All Images
You can easily apply a border to all of the images in your document with a single CSS rule. This rule does not require you make any changes to the images themselves, and will not affect images outside of the document itself (e.g. the border will not appear around your KB site's logo).
To add this styling to your document, copy and paste the following CSS into the document Body or JavaScript/CSS field:
- Note: If you would like the border to be a different color, you can enter a different general color name in the place of "grey", e.g. "black", or you can enter the hexidecimal code of the specific color you wish to you.

