Topics Map > Settings Tab
KB User's Guide - Settings Tab - Banner Alerts
What is a banner alert?
A banner alert is a highlighted section of content that will appear on your internal and/or external live site below your site header and above the main content area. This banner will be visible on all pages of your site (e.g. homepage, search pages, and document pages).
Banners are intended as a way to temporarily display important information to your site visitors. For example, they are useful to communication information like important deadlines, changes to hours, and service outages.

Creating a banner alert
-
In the KB Admin Tools, go to the Settings tab, then click the Banner Alerts link in the side navigation.
-
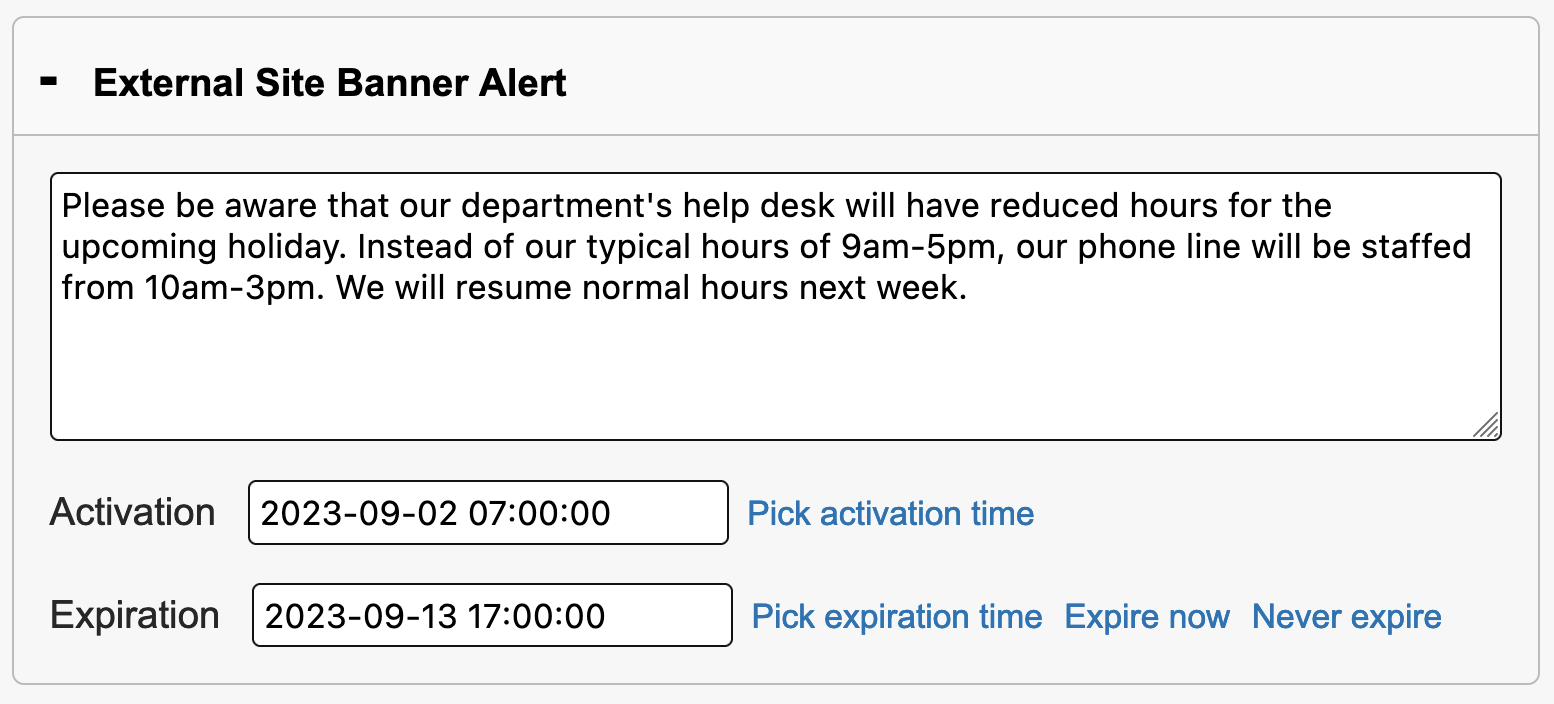
On this page, you will find two separate fields for your internal site and your external site. In the text field that corresponds to the site where you would like to display a banner, enter the content you would like to display. This can be entered as plain text, or it can be formatted with HTML.
Tip

If you want to format your banner content but aren't sure how to write HTML, open the new document creation screen and use the body editor to format the text, then select the Source code < > button in the editor toolbar to view and copy the corresponding HTML.

-
In the Activation field, choose the date and time when you would like the banner to become visible on your site.
-
In the Expiration field, choose the date and time when you would like the banner to disappear. You can use the Expire now link to easily set the timestamp to the current date and time, or the Never link to set the timestamp to one that will prevent expiration (we use the date 3000-01-01).
-
Click Update to save your changes.

