Topics Map > Settings Tab
KB User's Guide - Settings Tab - Customize your site layout and appearance
- Update the look and feel of your external/internal KB site
- Use a custom homepage
- Apply CSS to the KB Admin Tools
Admins may change the default look and feel of internal/external KB site by navigating to the Settings tab > Site Layouts link in the left side bar. Here are options to change layouts, apply custom CSS, or even add a custom homepage.
Before you get started
- You must click the Update button at the bottom of the Site Layouts page in order to save and apply changes.
- UW—Madison sites will have layout settings already applied and we recommend not changing them unless it's absolutely necessary.
Update the look and feel of your KB site
Click to expand Standard / Subpage Layout panel. Each site (Internal or External) has their own set of options that can be independently set allowing each site to look and feel distinct from each other.
Site logo options
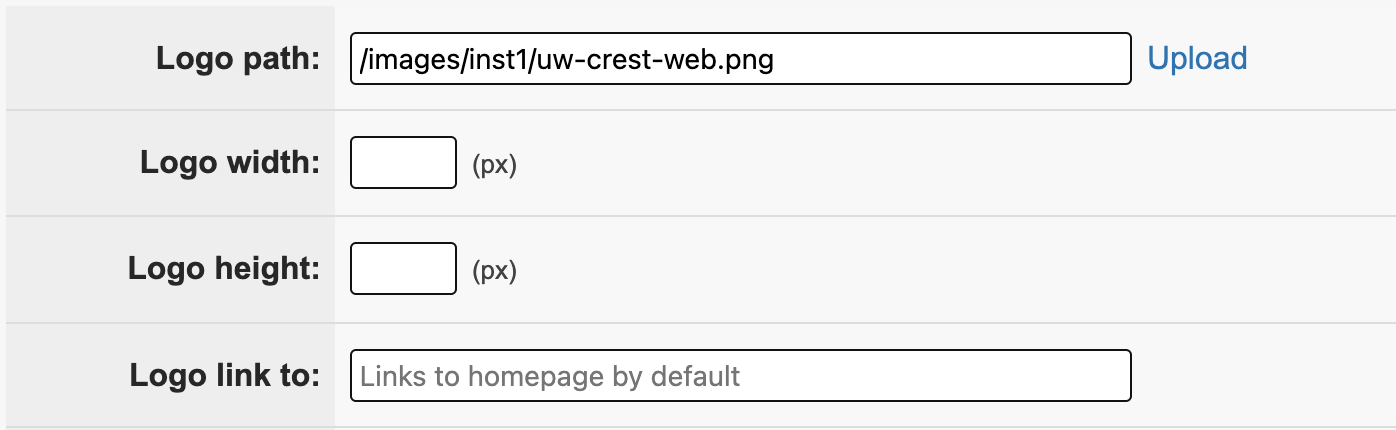
Add a logo
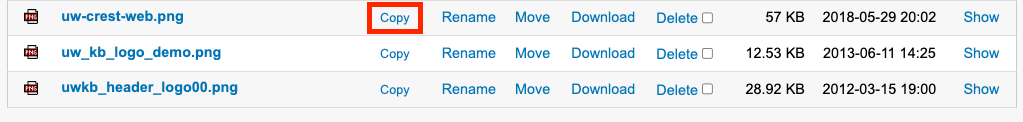
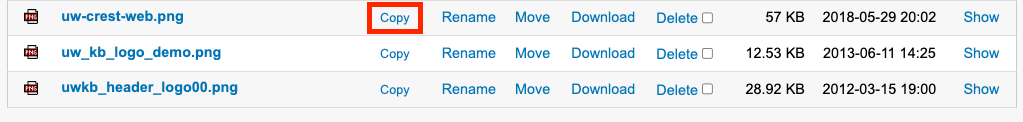
- Click the Upload link to open your Group Logo Folder.
- Here you can either upload a new image or choose an existing one.
- Copy the URL path of your desired image and paste into the site logo image path.

- Use the logo image width/height fields to provide logo dimensions if desired.
- Note: UW-Madison sites should leave these fields blank because logo dimensions are set by the UW theme.
Add a logo link (optional)
- Specify a link to navigate to when the logo is clicked in the site logo image link to field.
- Your logo will link to your homepage by default if this field is left blank.
Layout options
Using the site base layout dropdown you can select from several layout templates.
- Relative width (100% up to 3 columns) - Recommended
- This layout is set by default
- Center column will always be your main body content
- If desired, add left and/or right side columns as menus. See KB User's Guide - Settings Tab - Menus for more information.
- See screenshots below for examples of site layouts with 1, 2, and 3 column layouts.
- Fixed width (960px with 1 or 2 columns) - Not recommended
- This option is a holdover from older KB site layouts and soon will be removed.
- None: This options is available in the instance that an admin would like to start from blank slate by using their own CSS. Not recommended in most cases.
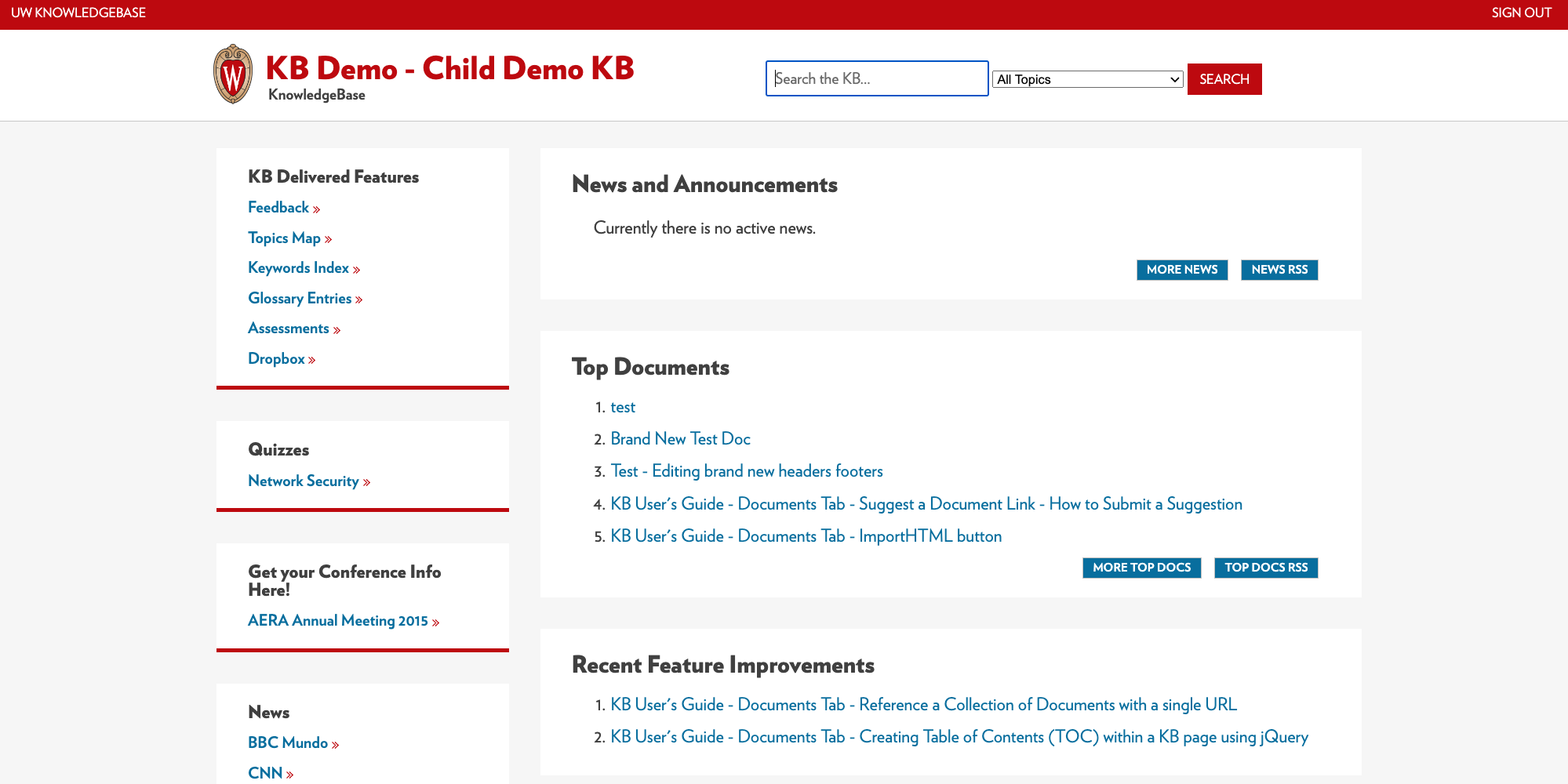
Relative width (100% up to 3 columns) examples
- 100% width - 1 column:

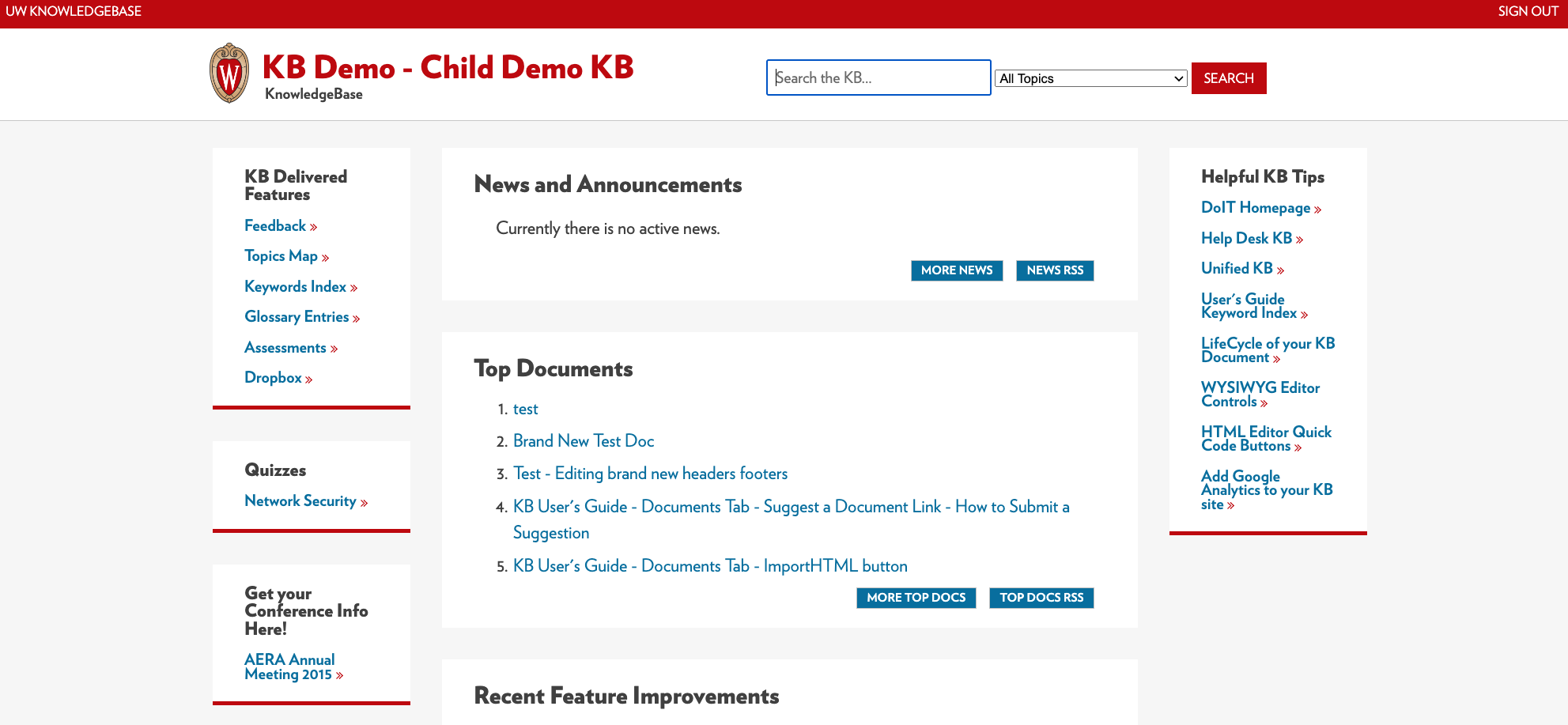
- 100% width - 2 columns:

- 100% width - 3 columns:

Custom CSS Options
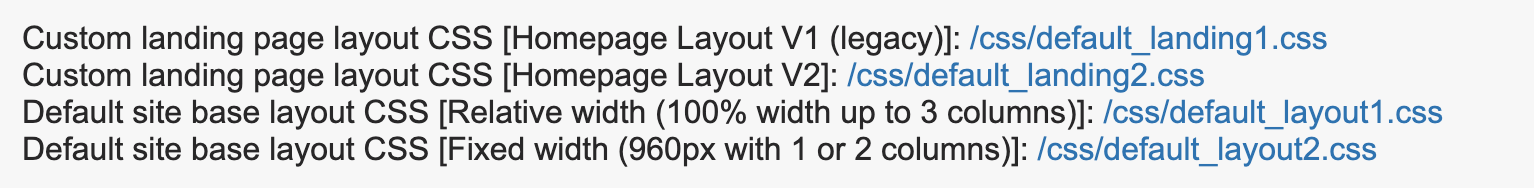
At the bottom of the Site Layouts page, there are four CSS file links. These are the default CSS files for each site layout option. These files are provided for your reference if you choose to update the default CSS rules and provide your own custom CSS. Using your browser's inspector tool on your KB site is another way to reference these default rules.
There are two ways to add custom CSS to your KB site and override the default CSS provided.

- Upload a custom CSS file path
- Click the Upload link to the right of site custom CSS path. This will open your group logo folder where you can either upload a new file or choose an existing one. Copy the URL of your desired .css file and paste into the site custom CSS path field.
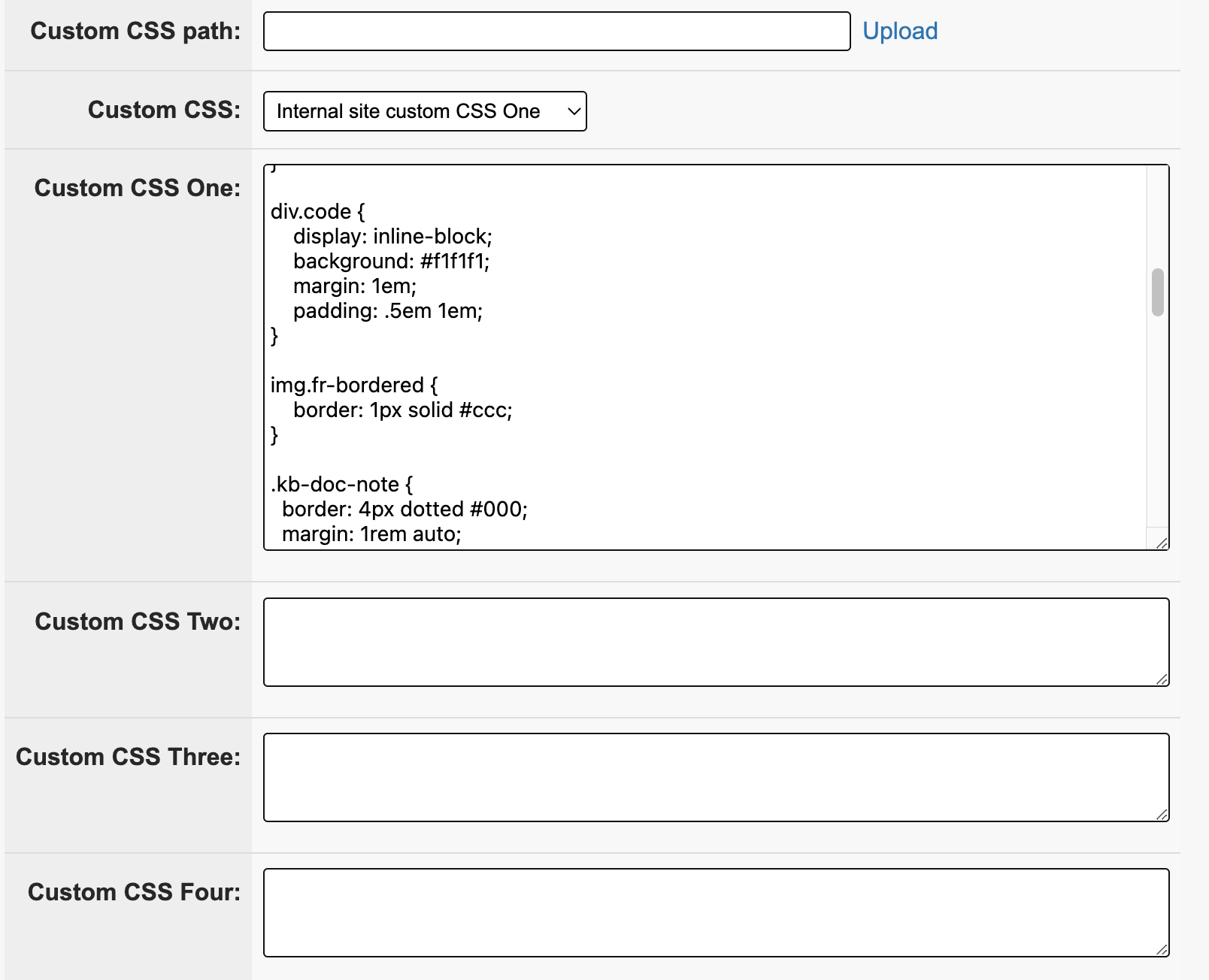
- Enter CSS into the site custom CSS X fields (where X is One, Two, Three, or Four)
- Using the site custom CSS dropdown, specify which of the four fields (or none) you would like to be enable. Any CSS entered into an enabled field will be added to your site and overwrite any existing CSS (whether it be from a custom CSS file or from the default layout CSS files).
Use a custom homepage
You have the option to use a custom homepage layout for your internal and external KB sites. By default this option is set to none. We recommend using the Site Standard / Subpage Layout settings to customize the layout of your KB sites.
If you would like to add a custom homepage, click to expand the panels for either the Internal Site Custom Homepage Layout or External Custom Homepage Layout options. Each site (Internal or External) has their own set of options that can be independently set allowing each site to look and feel distinct from each other.
Homepage layout options

Use the homepage base layout dropdown to select an option:
- None (set by default) - Recommended
- Site will use settings defined in the Site Standard / Subpage Layout panel
- UW Theme V1 (legacy) - Not Recommended
- This homepage layout is not recommended and is no longer actively supported. It will be replaced in the future with a new version that is responsive and accessible.
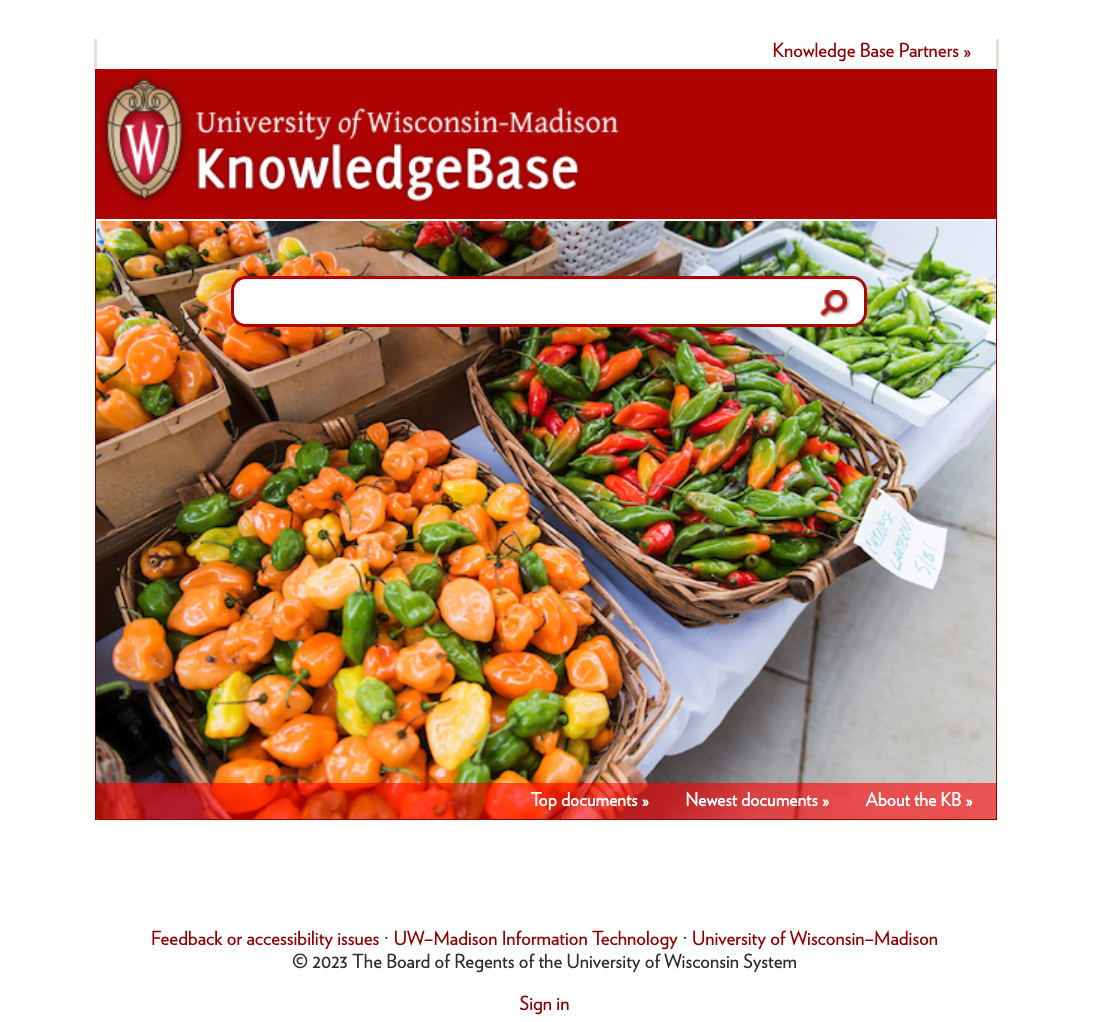
Example of the legacy V1 layout:
- This homepage layout is not recommended and is no longer actively supported. It will be replaced in the future with a new version that is responsive and accessible.
- Note: Any updates made to this section will not be applied to your site unless you have chosen a layout other than None.
Other custom homepage options
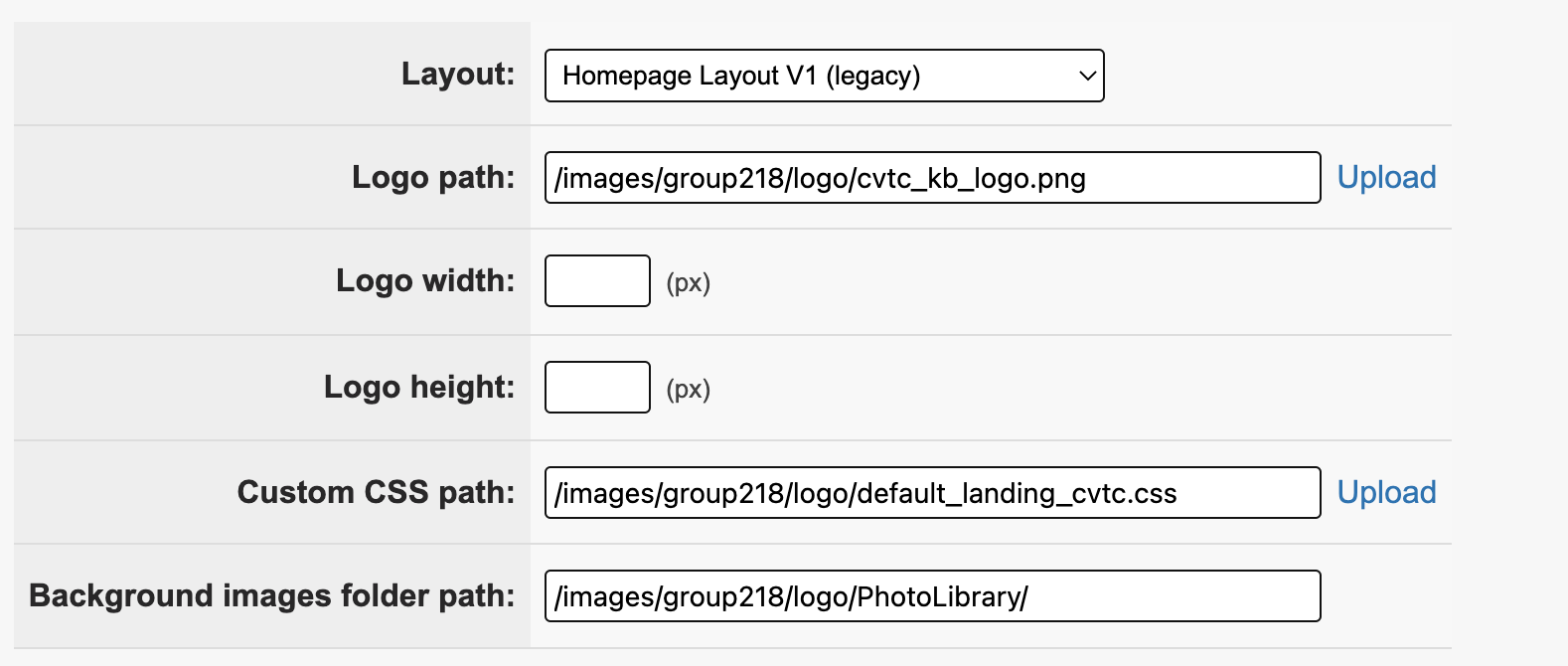
The other fields available allow you to set a logo, include custom CSS, and provide multiple background image that will rotate upon page refresh.

Add a logo
- Click the Upload link to open your Group Logo Folder. Here you can either upload a new image or choose an existing one. Copy the URL path of your desired image and paste into the logo image path.

- Use the logo image width/height fields to provide logo dimensions if desired. The default CSS attempts to size these logos appropriately, but dimensions may need to be tweaked.
- Click the Update button at the bottom of the page to save your changes.
Add custom CSS (optional)
Following the same steps as the logo image, upload, and/or copy and paste the URL of your .css file into the homepage custom CSS path field.
Background images
Add a folder of images that will rotate on page refresh. These images will be the background behind the search input. You can use one image, but the rotation feature will only work with more than one image.
Navigate to the Group Logo Folder in the left sidebar of the Settings tab. Enter a folder name and click the Create folder button.


Populate this new folder with your desired background images. Copy the URL of the new folder path and paste into the homepage background images folder path.
Note: Your page will break if the image folder is empty, or if the URL is set to an image file rather than a folder.
Apply CSS to the KB Admin Tools
You have the option of enabling custom CSS for the KB Admin Tools. This can be particularly useful if you are relying on other custom CSS to style document content, as you can ensure that the same content is similarly style when those documents are viewed in the KB Admin Tools.

Enable the checkbox and enter your desired custom CSS.